Content Structure
According to usability.gov, “Information architecture (IA) focuses on organizing, structuring, and labeling content in an effective and sustainable way. The goal is to help users find information and complete tasks.”
The concept of IA applies more to the big picture of web design – in our case, tennessee.edu in its entirety – but the basic principles can be helpful in determining the content structure of a page or section of a website.
“The goal is to help users find information and complete tasks.”
As you develop a web page, you should always keep the user’s best interests in mind with each decision you make. Each sentence, paragraph, header and image should have a clear purpose and should help the user to understand the content and to make decisions about how to use the information.
Use the links below to jump to a section.
See also Shortcodes
Getting Started
The UT System WordPress theme has built-in styles allowing you to easily format text and to create a content hierarchy.
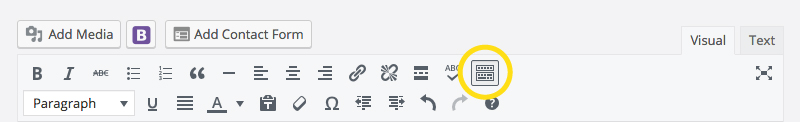
To access all of the styles, you will first need to expand the WordPress toolbar to see all the available tools (See image below).

Templates
Samples coming soon.
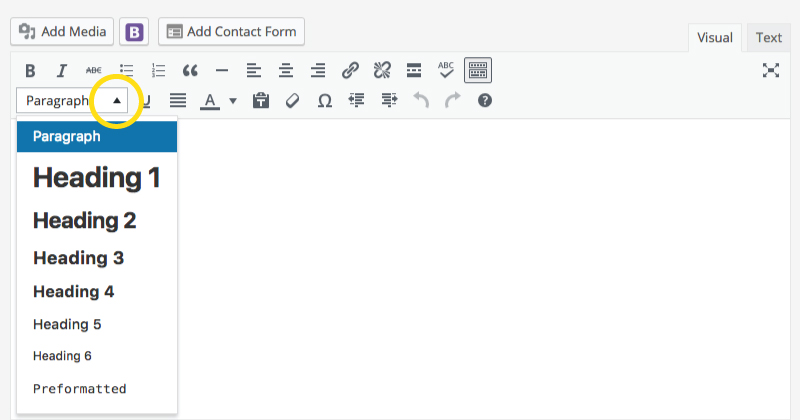
Headings
Proper use of headings is the most effective way of presenting content in a way that users can find what they need and understand the relationship between sections. Headings also are critical to how well a web page performs in search engines and help determine how search results are presented to users.
The UT System WordPress theme uses several pre-styled headings found within the toolbar.

Below are guidelines for which headings should and should not be used.
Heading 1
Do not use. By default, Heading 1 <h1> is used for page titles.
This is the most important heading as it defines the page content for the user and for search engines. Additional use of Heading 1 would confuse both users and search engines.
Heading 2
This is the first heading you should choose within your content hierarchy. Heading 2 <h2> typically indicates the content beneath is subordinate to Heading 1.
Heading 3
Heading 3 <h3> typically indicates the content beneath is subordinate to Heading 2.
Heading 4
Heading 4 <h4> typically indicates the content beneath is subordinate to Heading 4.
Heading 5
Heading 5 <h5> may be used subordinate to Heading 4 or as a footnote.
Heading 6
Not recommended for use due to legibility issues.
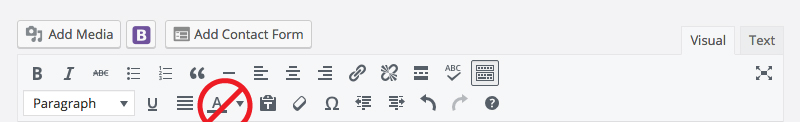
Text Color

Do not change text color. Link text and button text are the only approved uses of alternate text color. If you wish to emphasize certain text, please consider Bold, Italics, Underline or the use of Alerts, Panels or Wells (See Shortcodes).
Paragraph Formatting
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Align center
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Align right
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Increase indent
Decrease indent
Lists
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
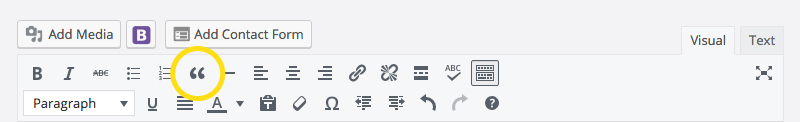
Blockquotes
This is a blockquote.
Use blockquotes to help emphasize a quote or to draw attention to important content. By default, blockquotes are set to align-right and wrap around your text.